[AS3] Drag dan Drop Object ActionScript 3
By
Rachmat Santoso
—
Jumat, 02 Juni 2017
—
Tutorial
Pada
tutorial kali ini kita akan membuat drag dan drop object dengan menggunakan
AS3, seperti yang telihat pada .swf di bawah ini.
Sederhana
memang, namun konsep tersebut berguna misalnya jika kita ingin membuat sebuah
simulasi sederhana untuk melengkapi media pembelajaran yang sedang kita buat.
Saya pernah memanfaatkan konsep drag dan drop tersebut untuk membuat simulasi
pengkabelan straight dan cross, selain itu juga untuk membuat simulasi
organ-organ tubuh pada manusia.
Menurut
saya, menggunakan simulasi pada beberapa hal lebih efektif daripada
gambar/video. Seperti kita tahu hal penting pada proses pembelajaran adalah interaksi
antara guru dan siswa. Tanpa adanya interaksi maka pembelajaran tidak akan
efektif dan materi yang sedang disampaikan tidak dapat diterima dengan baik
oleh siswa, dengan demikian tentunya secara otomatis akan berpengaruh pada
tingkat pemahaman siswa. Dengan memanfaatkan simulasi kita dapat mengajak siswa
berinteraksi dan terlibat aktif dalam proses pembelajaran.
Sekarang langsung saja ke proses membuat simulasi
sederhana dengan memanfaatkan konsep drag dan drop seperti .swf di atas.
1) Buat
MovieClip. Untuk membuat simulasi sederhana seperti di atas kita
harus membuat MovieClip dan Button seperti gambar di bawah ini.
*Silahkan berimproviasi, ganti bentuk
object sesuai keinginan. Juga tidak perlu mengikuti panamaan variabel yang panjang
lebar karena saya melakukan hal tersebut untuk mempermudah dalam menjelaskan
saja.
*Ukuran workspace di bawah ini adalah 400 x 300 px
 |
| Tampilan MovieClip dan Button yang Digunakan |
Keterangan :
_mc :
artinya object tersebut bertipe MovieClip
_btn :
artinya object tersebut bertipe Button
2) Code
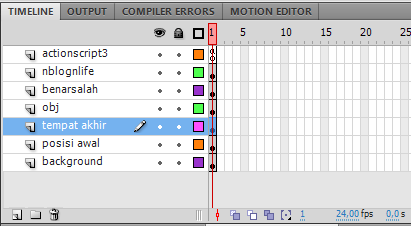
ActionScript 3. Namun sebelum itu perhatikan screen shoot penempatan
urutan layer dari simulasi sederhana di atas agar lebih memberi gambaran.
 |
| Tampilan Layer-layer untuk Drag dan Drop |
Berikut adalah code Action Script 3-nya:
/*
[RS]
*/
import flash.events.MouseEvent;
[RS]
*/
import flash.events.MouseEvent;
//melakukan
inisialisasi posisi awal dari object
//fungsi ini dibuat
terutama untuk keperluan "me-reset posisi object"
function
inisialisasi_posisi():void{
benar_mc.visible = false;
salah_mc.visible = false;
//set posisi awal
lingkaran
lingkaran_mc.x = posisiawal_lingkaran_mc.x;
lingkaran_mc.y = posisiawal_lingkaran_mc.y;
//set posisi awal
kotak
kotak_mc.x = posisiawal_kotak_mc.x;
kotak_mc.y = posisiawal_kotak_mc.y;
//set posisi awal
poligon
poligon_mc.x = posisiawal_poligon_mc.x;
poligon_mc.y = posisiawal_poligon_mc.y;
}
inisialisasi_posisi();
//DRAG & DROP
OBJECT
function
dragdrop(object_mc:MovieClip):void
{
object_mc.addEventListener(MouseEvent.MOUSE_DOWN,
startdrag);
object_mc.addEventListener(MouseEvent.MOUSE_UP,
stopdrag);
}
function
startdrag(e:MouseEvent):void
{
e.currentTarget.startDrag();
}
function stopdrag(e:MouseEvent):void
{
e.currentTarget.stopDrag();
}
//set dragdrop
dragdrop(kotak_mc);
dragdrop(lingkaran_mc);
dragdrop(poligon_mc);
//test button
test_btn.addEventListener(MouseEvent.CLICK, test);
function test(e:MouseEvent):void
{
//jika semua object
berada pada tempat yang benar
if(lingkaran_mc.hitTestObject(tempat_lingkaran_mc)==
true &&
kotak_mc.hitTestObject(tempat_kotak_mc)==
true &&
poligon_mc.hitTestObject(tempat_poligon_mc)==
true)
{
benar_mc.visible = true;
salah_mc.visible = false;
}
else
{
benar_mc.visible = false;
salah_mc.visible = true;
}
}
//reset object ke
posisi awal
reset_btn.addEventListener(MouseEvent.CLICK, reset);
function reset(e:MouseEvent):void
{
inisialisasi_posisi();
}
stop();
Penjelasan
Inisialiasi
Posisi
Pada code AS3 di atas, awalnya kita membuat
fungsi inisialisasi yang digunakan untuk menentukan posisi awal dari object
yaitu dengan cara menyamakan koordinat x,y. Misalnya, kita mengeset posisi awal
object kota, maka koordinat x,y dari kotak_mc
disamakan dengan koordinat x,y posisiawal_kotak_mc.
Drag
dan Drop
Untuk membuat drag dan drop kita juga memanfaatkan
MOUSEEVENT. Ketika suatu object ditekan dan tahan (mouse down) maka fungsi
startdrag() akan dijalankan yang kemudian akan mengaktifkan fungsi bawaan AS3
yaitu startDrag(). Fungsi bawaan tersebut
lah yang membuat posisi object dapat dipindah. Dan sebaliknya, ketika tombol
mouse dilepaskan (mouse up) maka fungsi bawaan AS3 yaitu stopDrag() akan dijalankan. Fungsi tersebut mengunci posisi
terakhir object, yaitu sebelum tombol mouse dilepaskan.
Test
Fungsi test akan dijalankan ketika tombol
test di klik. Fungsi test akan mengecek kesesuaian posisi object (kotak_mc, lingkaran_mc, poligon_mc)
dengan posisi seharusnya (tempat_kotak_mc,
tempat_lingkaran_mc, tempat_poligon_mc).
Reset
Ketika tombol reset di klik, maka fungsi
reset akan dijalankan. Fungsi ini selanjutnya akan menjalankan fungsi inisialisasi_posisi()
dimana fungsi ini digunakan untuk mengeset posisi awal ketiga object.
Sebenarnya movieClip posisiawal_kotak_mc, posisiawal_lingkaran_mc, posisiawal_poligon_mc
dapat dihilangkan. Sebagai gantinya kita bisa menggantinya dengan nilai koordinat
x,y sesuai posisi yang diinginkan untuk meletakkan object.
Namun
di sini saya sedang mempraktekkan kepraktisan, keuntungan menggunakan ketiga
movieclip tersebut adalah ketika kita ingin mengubah letak posisi awal object (kotak_mc, lingkaran_mc, poligon_mc) kita
tinggal menggeser posisiawal_..._mc
saja tanpa perlu direpotkan dengan melihat dan mengeset ulang koordinat x,y
tiap object, sehingga tidak perlu mengutak-atik code AS3.
Sekian tutorial kali
ini. Semoga bermanfaat. :)
[RS]
Klik Like & Share jika postingan ini bermanfaat
Apa tanggapan Anda?
Berikan tanggapan Anda melalui kolom komentar yang telah disediakan.
- Gunakan bahasa yang sopan;
- Saat menjadikan postingan pada blog ini sebagai referensi, jangan lupa mencantumkan sumbernya (link dari blog ini).
Jika blog ini bermanfaat jangan lupa memberikan 'like' atau 'share' untuk mendapatkan update terbaru.
Terima kasih
